Alibaba Cloud Web App Service (Web+) を使って見る話です。 このブログを提供している Web サイトが停止する際の Sorry Page を提供するサイトを作りたいというのがまずありました。 Web App を使わずとも OSS でも ECS でも Simple Application Server などどれでも良かったのですが、触ったことのない Web App Service を使ってみることにします。 使ってみて、実際にこれで Sorry Page を立ち上げるか最後に考えます。
目次
Web App Service の購入
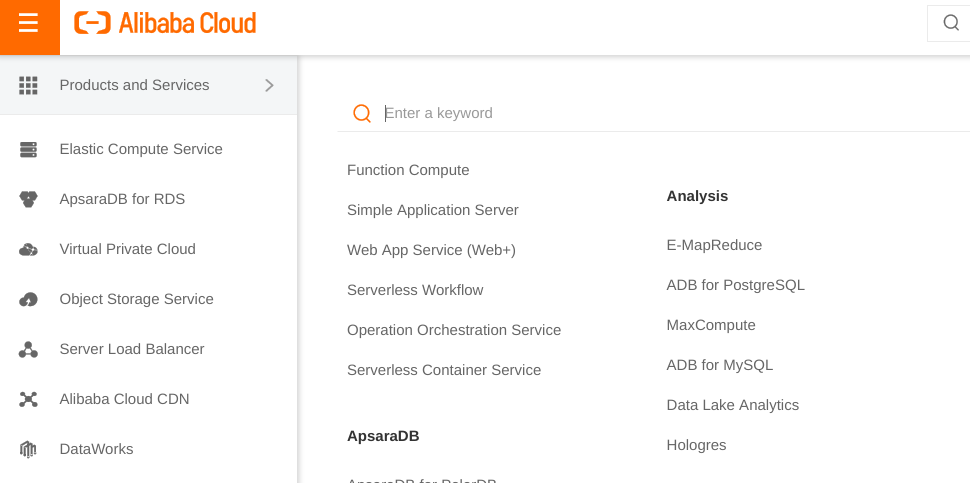
Alibaba Cloud のコンソールにログインし、 Web App Service (Web+) にアクセスします。

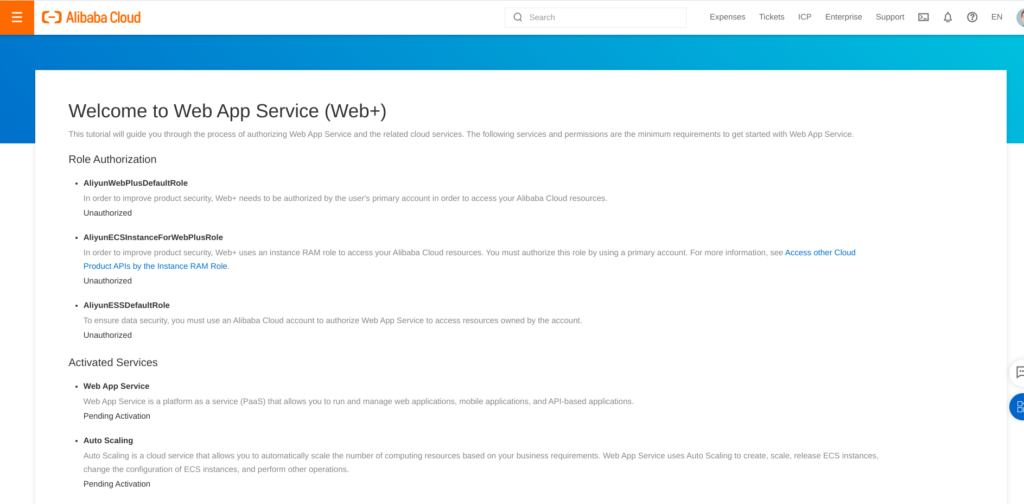
Welcome サイトです。 Web App Service のサービス概要を確認出来ます。

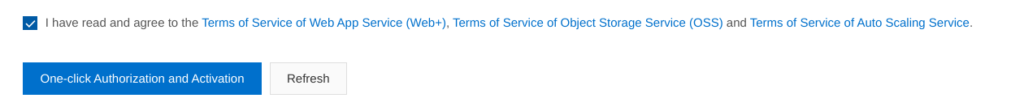
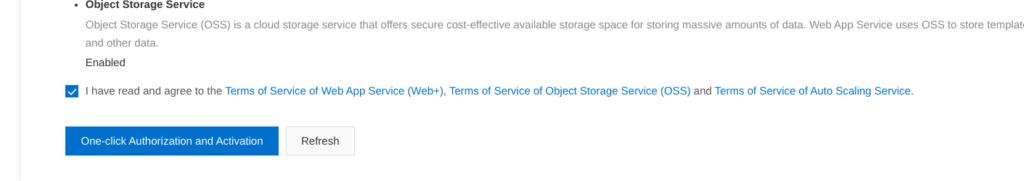
Term を確認し、One-click Authorization and Activation をクリックします。

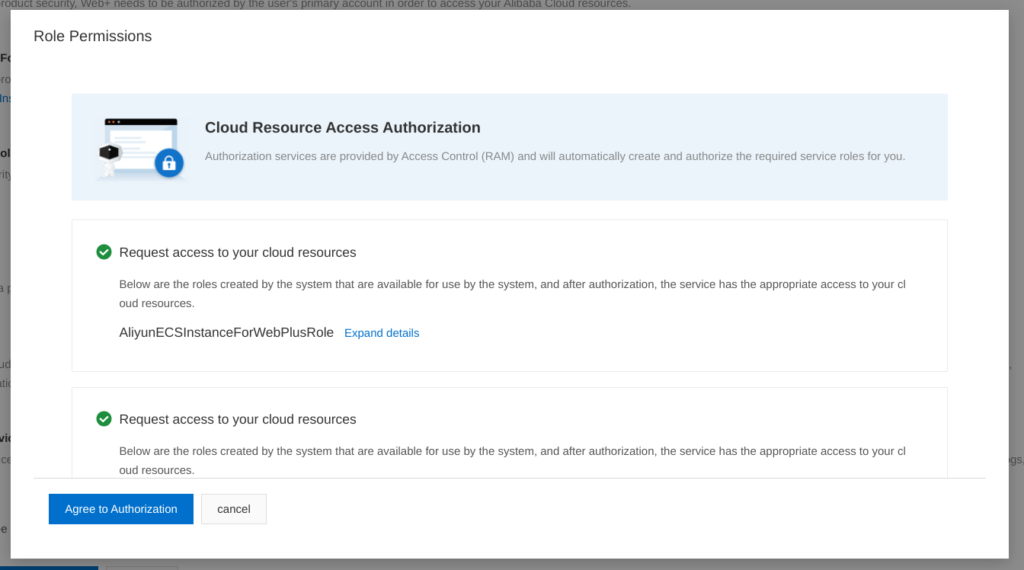
必要となる権限付与の内容を確認し、Agree to Authorization をクリックします。

再度、One-click Authorization and Activation をクリックします。

Get Started with Web+ をクリックします。

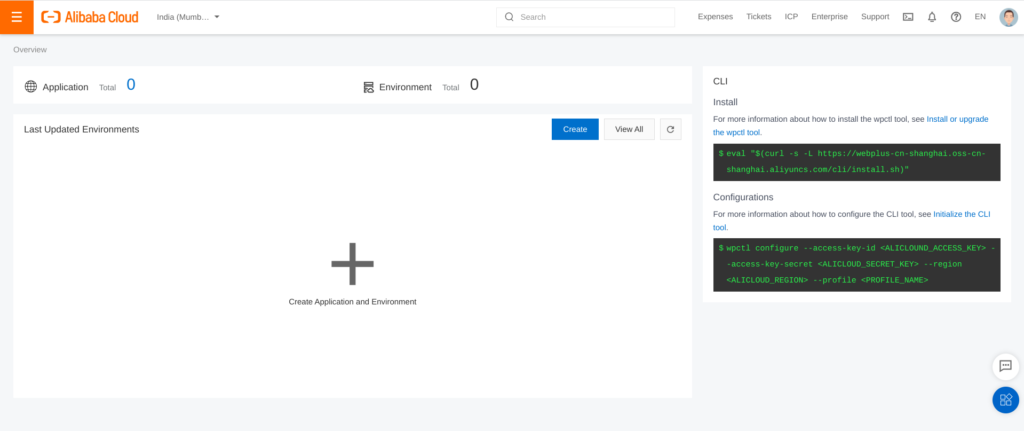
Web App Service の管理画面が開きます。

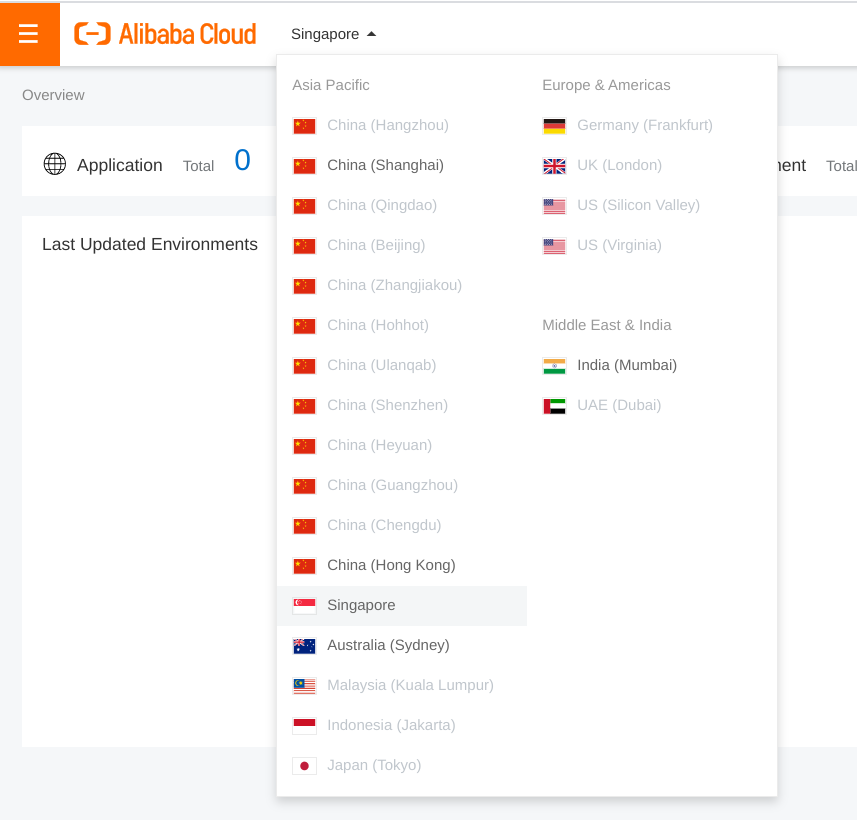
リージョンは Singapore を今回利用することにします。 Japan はまだ提供されていませんでした。

Create をクリックします。

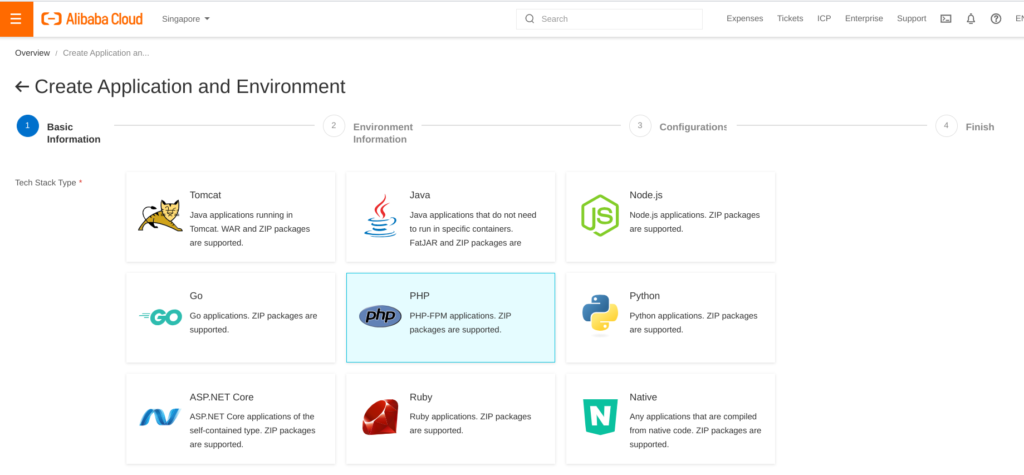
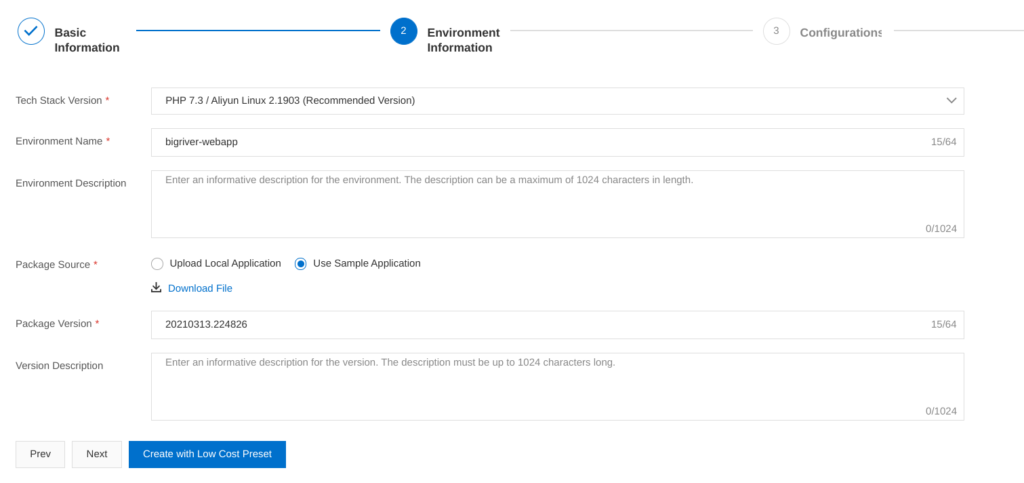
Stack タイプを選択します。 今回は PHP を利用することにします。

Application Name に任意の名前を設定し、 Next をクリックします。

Package Source は今回 Use Sample Application で進めます。 Create with Low Cost Preset をクリックします。

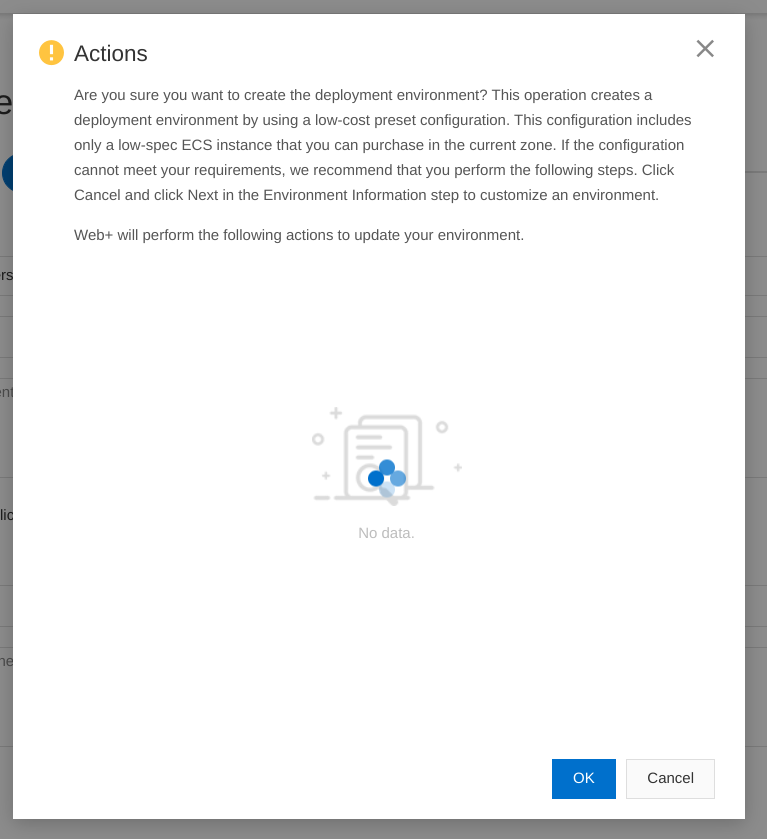
OK をクリックします。

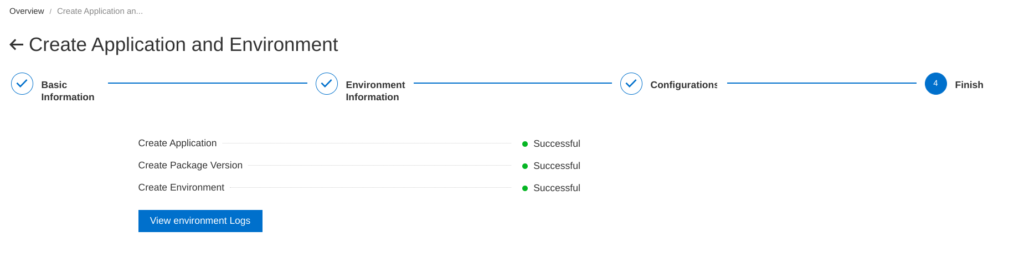
展開は数秒で完了します。 View environment Logs をクリックします。

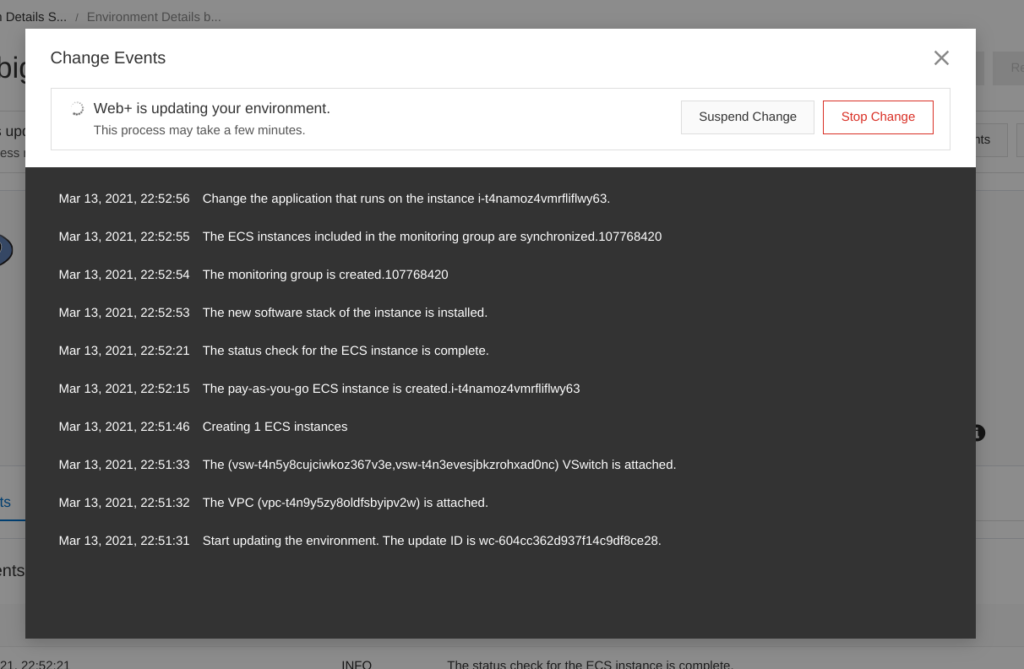
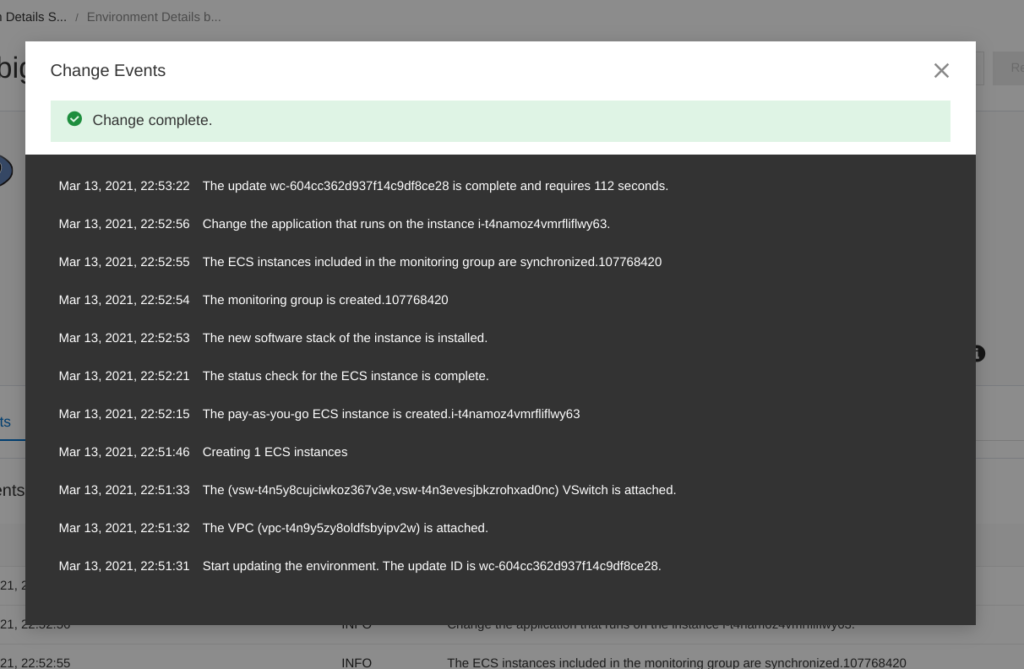
展開自体は完了しておらず、ここで展開のプロセスがリアルタイムに表示されます。

最終的に数分で Change complete が表示されました。

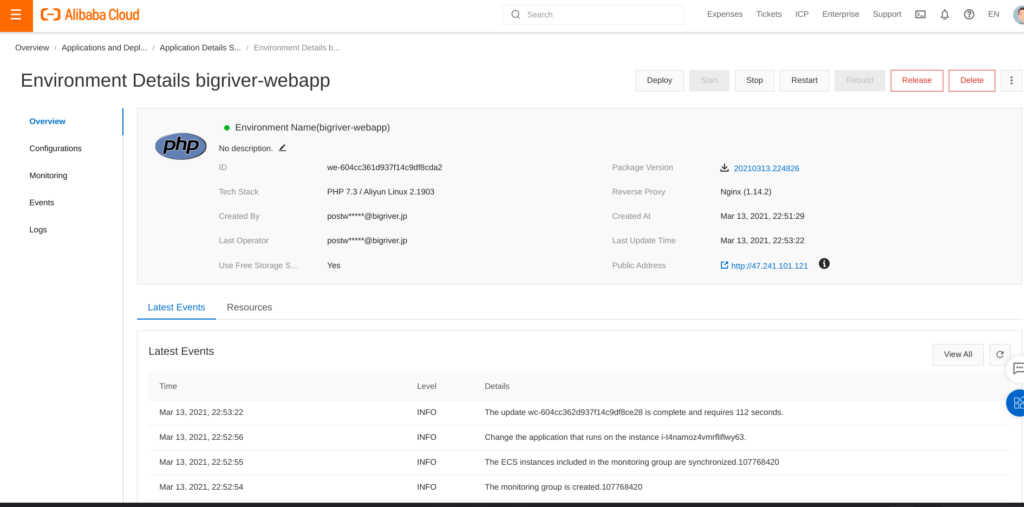
展開後の Web App Service の管理画面が以下になります。

動作確認
Public Address のリンクをクリックします。

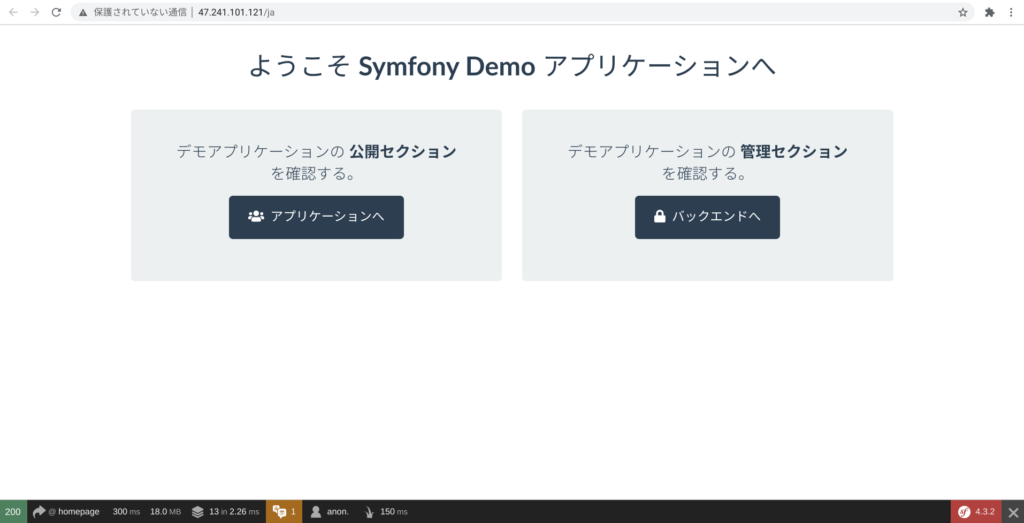
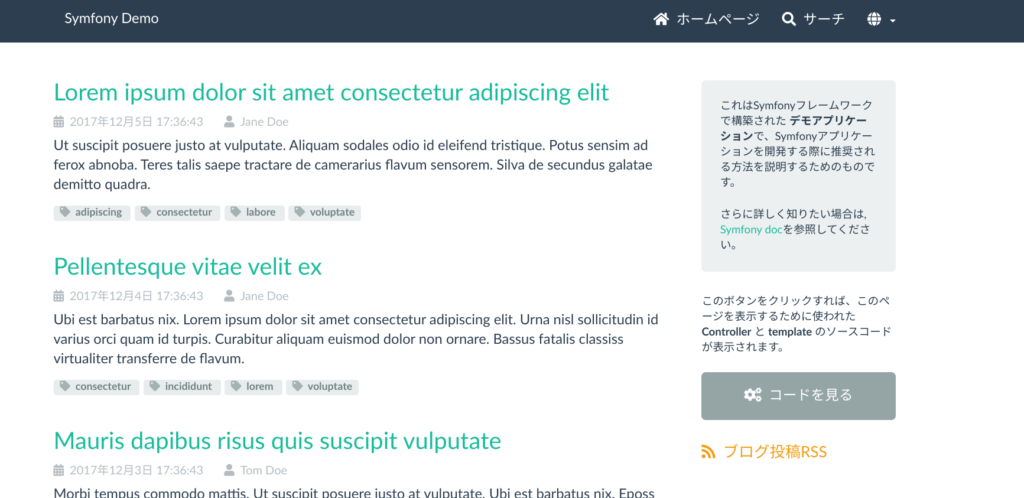
Symfony Demo アプリケーションというサイトが表示されました。

アプリケーションへ をクリックします。

マニュアルっぽいサイトに移動します。 English でも無いので読めない。。。

今度はバックエンドへ をクリックします。

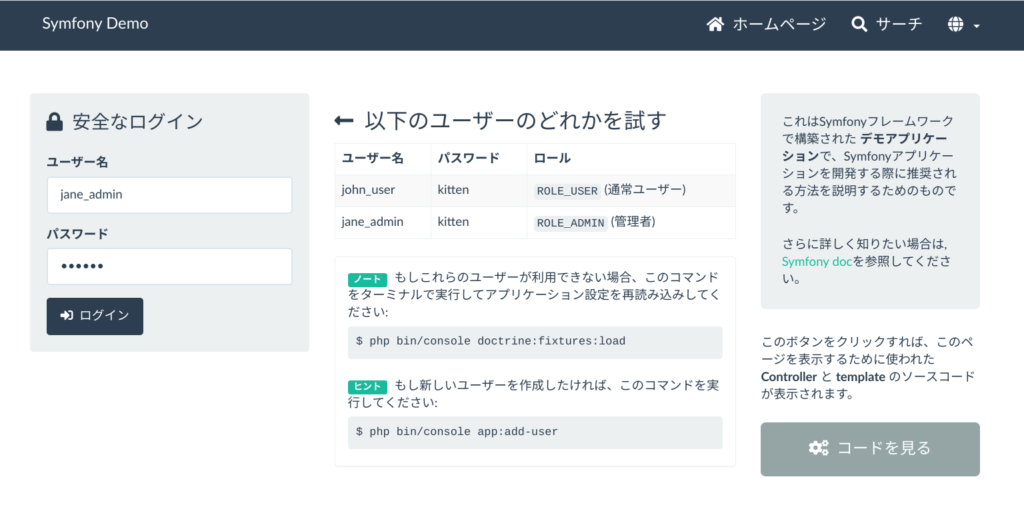
管理画面へのログインサイトになります。 ID/Password も書いてあるので注意が必要です。

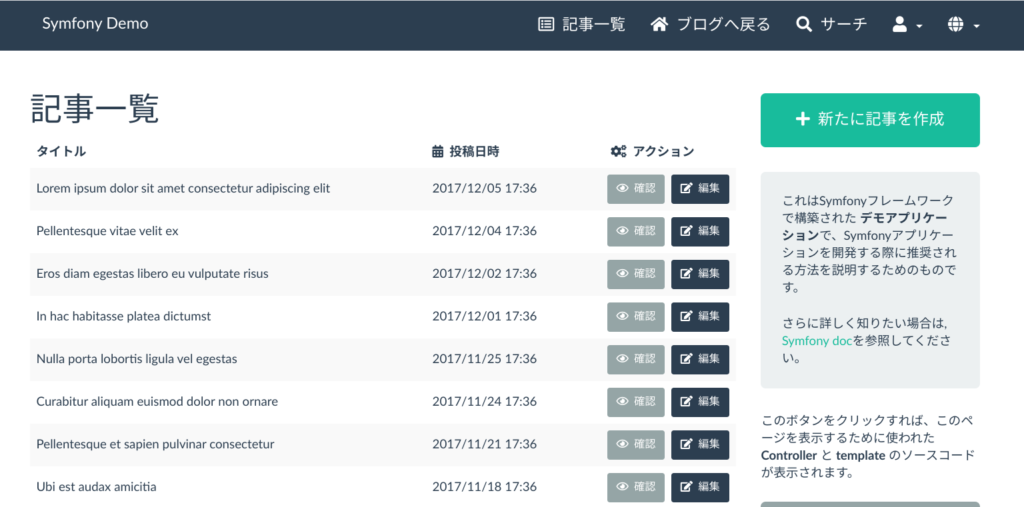
記事の一覧画面が表示されました。 ただ、横の注釈にあるように Symfony Framework の理解のためのデモアプリということのようでこれで Sorry Page を運用するのは大げさな感じです。 セキュリティ面でもしっかりと理解して使わないと乗っ取りなどの被害に遭うかもしれません。

あまり考えなしにサンプルをデプロイしたのですが結構立派そうなものが展開されました。 今回は取り急ぎ Sorry Page を構成したいだけだったのでこれは使わないことにします。
削除
Sample での展開は思ったよりも立派なものが展開されました。 これをベースに Sorry Page を立ち上げるのは学習コストと釣り合いません。 この Sample サイトは削除することにします。
右上にある Stop をクリックします。

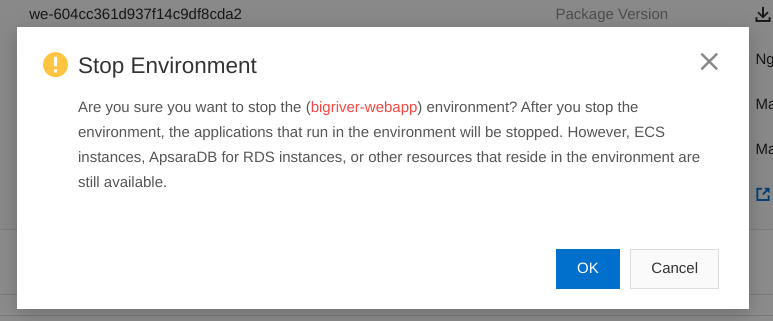
警告が来ますが、OK をクリックします。

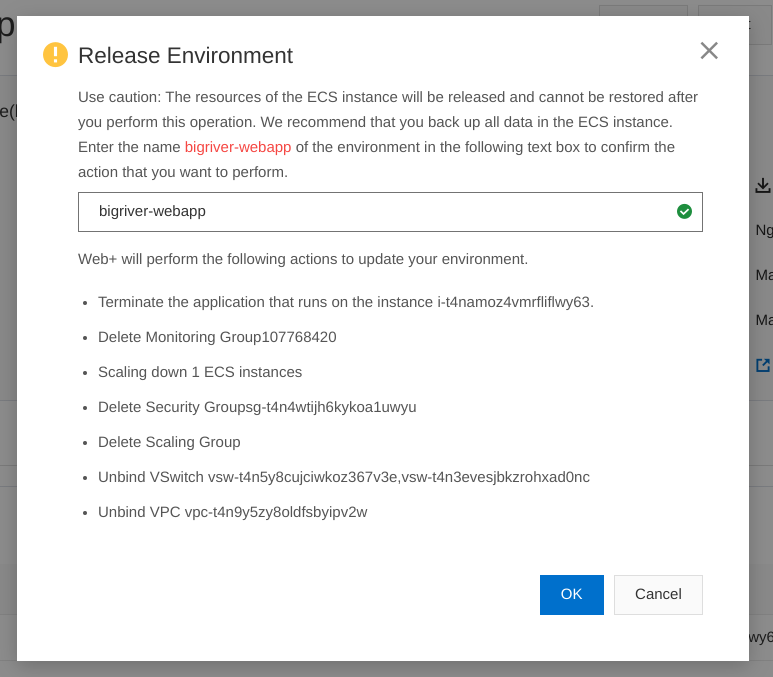
Release をクリックします。

Relase の確認として Environment Name を入力し、OK をクリックします。

次に Environment を Delete します。

最後に Appliaction を削除します。

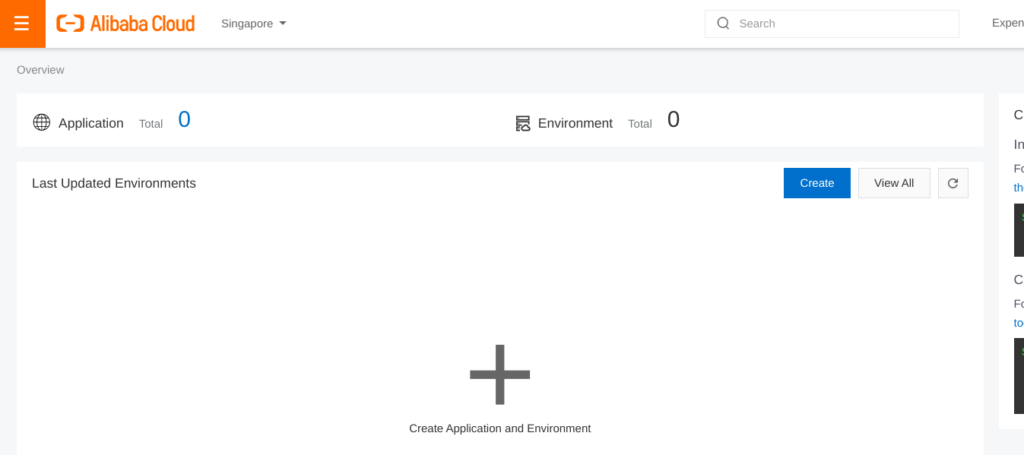
削除が完了です。

今回はここまでとします。