PageSpeed Insights のスコアアップを目指し、前回、サーバをスペックアップしましたがほとんど効果が見られませんでした。
今回は、PageSpeed Insights からの分析結果に応じた対応を進めてみます。
目次
PageSpeed Insights からの分析結果 (2021/2/21)
パソコン
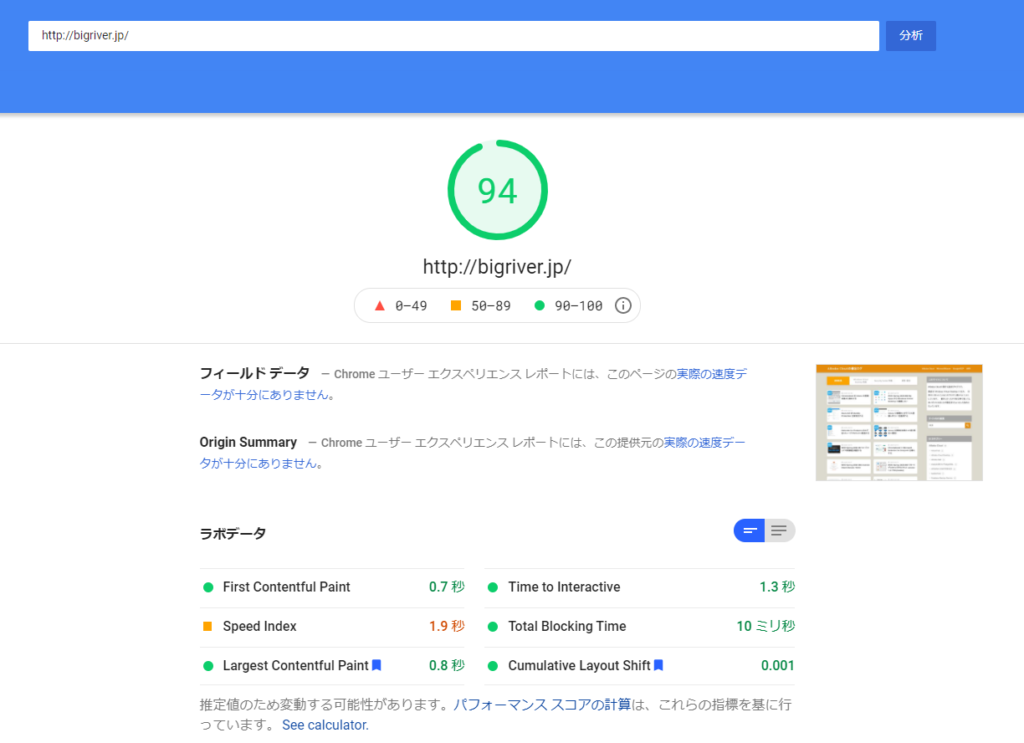
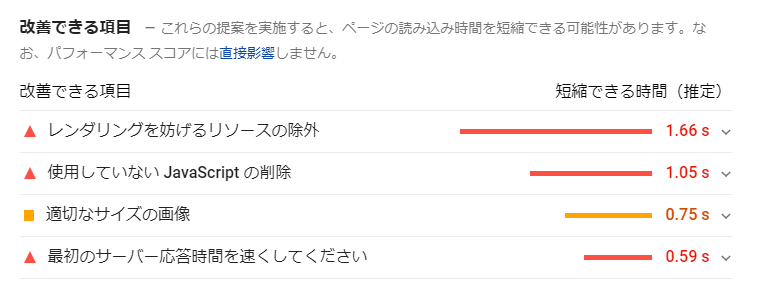
以下のスクリーンショットは”パソコン”に関するPageSpeed Insights の分析結果です。 スコア自体は94点と合格点だと考えます。
2021/2/21 時点の結果

Google からの改善策として以下提示されています。 ”最初のサーバー応答時間を速くしてください” について 1.26秒の短縮の可能性が示唆されていますが、サーバースペックを変更しても変化がなかったことか、スコアも94点と十分なのでこれ以上の改善は必要ないと考えています。

モバイル
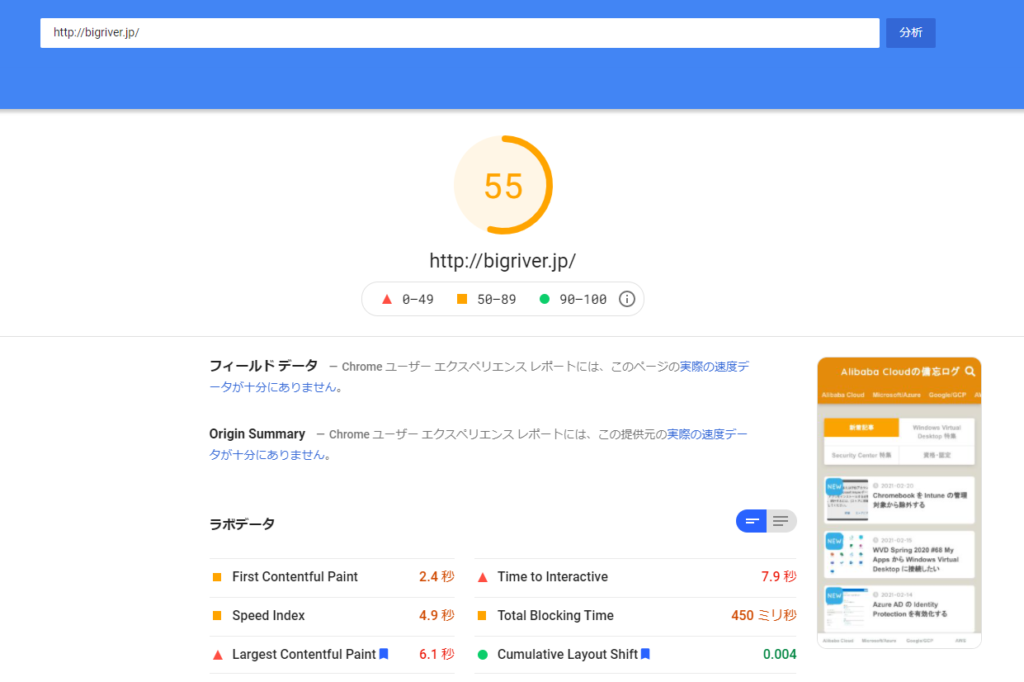
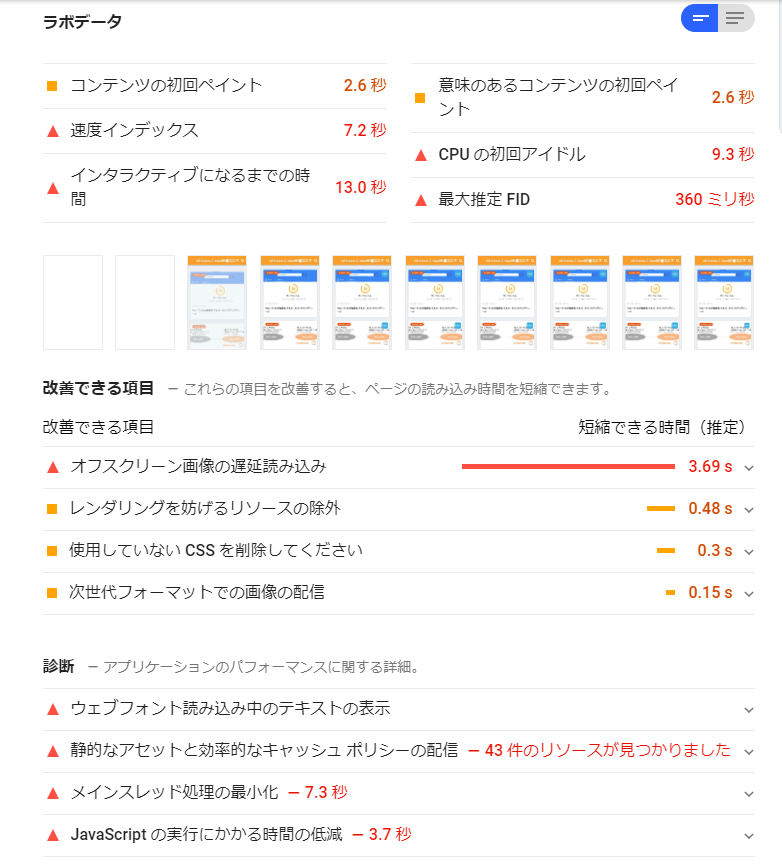
以下のスクリーンショットは“モバイル”に関するPageSpeed Insights の分析結果です。 スコア自体は55点と赤点(0-49)ではないですが、緑色(90-100)でもないので出来るならば改善したいところです。
2021/2/21 時点の結果

Google からの改善策は以下です。

2年前も色々試したのですが、ほとんど効果が出せなかったんですよね。 トップ画面の投稿数やプラグインのOFFなど試してみましたがスコアアップにはつながらずでした。
PageSpeed Insights からの分析結果とチューニング (2019/8/23)
モバイルの分析結果ですが、スコアが30点台ということもあり赤色文字のオンパレードです。
パソコンでは0.6秒だった”コンテンツの初回ペイント”が2.6秒、インタラクティブになるまでの時間はパソコンの3.7秒から13秒と約10秒も時間がかかっています。
リコメンドされているオフスクリーン画像の遅延読み込みは3.7秒の改善効果とこれは実施するべきものとなりそうです。 また、パソコンの分析結果でもあったメインスレッド処理の最小化とJavaScriptの実行にかかる時間の削減も低スコアの大きな要因になっていそうです。

チューニングの方針
分析の結果からチューニングの方針を考えます。
- 画像読み込みを高速化する
- 画像のサイズを小さくする
- 遅延読み込みを有効化する
- メインスレッド処理とJavaScript 実行を高速化する
- WordPress テーマ に応じたチューニング
- 不要なプラグインなどの見直し
大きく2つあげましたが、②の ”メインスレッド処理とJavaScript 実行を高速化する ”が処理時間が長いことから、ここを重点的に進める必要がありそうです。
2. 画像読み込みを高速化する
2.1. 画像のサイズを小さくする
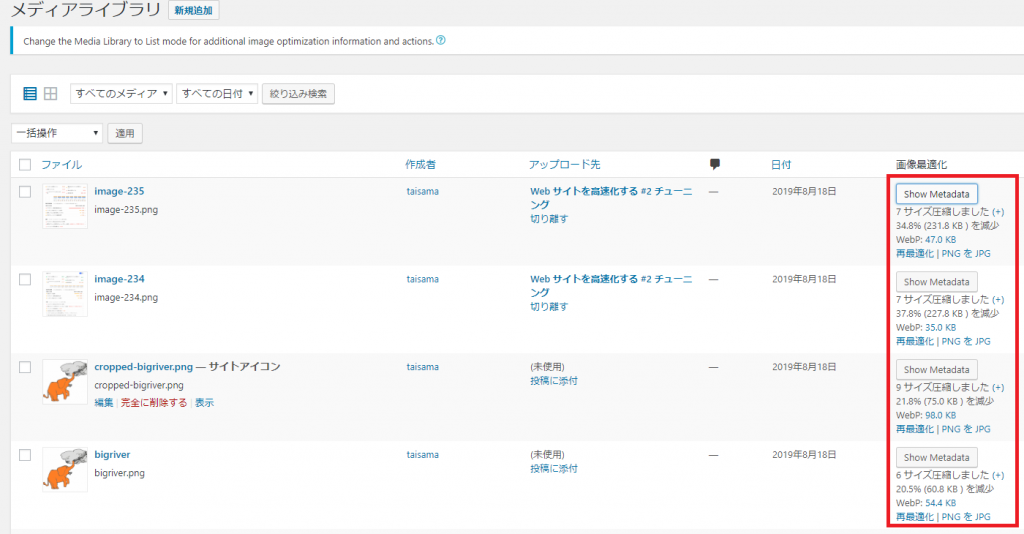
すでにWordpressのプラグイン”EWWW Image Optimizer” を導入していたのですがこれが有効に機能しているかどうかから調べることにします。
WordPress のメディアライブラリから見る限り、有効に機能し、最適化もされています。 より改善を求めるとするとPNGの圧縮率を変える(有償化が必要な場合も)、PNGをやめて違う形式にする(対応するWebブラウザが必要)など、手間と労力と効果があまり見合わないように思われます。 対応の優先度を下げることにします。

2.2. 遅延読み込みを有効にする
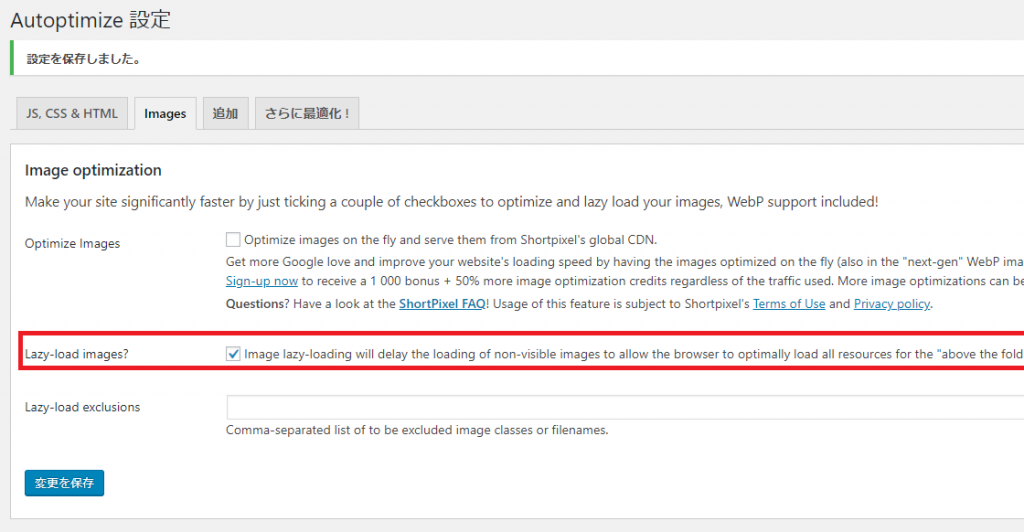
プラグイン”Autoptimize”から遅延読み込みを有効にします。

こちら効果は確認できました。 PageSpeed Insights にてオフスクリーン画像の遅延読み込みに関するリコメンドはなくなりました。 ただ、スコアは数点レベルのアップにとどまっていました。
3. メインスレッド処理とJavaScript 実行を高速化する
3.1. テーマ提供元推奨のチューニング
とりあえず、本ブログで使用しているテーマの提供元で紹介されている高速化の方法を試していきます。 テーマはサルワカの SANGO になります。
| 施策 | 実施した内容 | 効果 |
| プラグインの見直し | 不要なプラグインの停止 | 小(不要なプラグインがなかった) |
| PHP 7の使用 | 元々PHP 7を使用 | 小(元々 PHP 7 を使用) |
| サーバーの見直し | 実施 1CPU → 2CPU 1GBメモリ →4GB | 小(スコアアップほぼなし) |
| キャッシュ系プラグインの適用 | 未実施 ※当方のパーマリンクの構成上適用出来ず | 未実施 |
| 余計なリビジョンデータなどの削除 | Optimize Database after Deleting Revisions を利用し最適化 | 小(スコアアップほぼなし) |
| 画像の容量を小さくする | ”EWWW Image Optimizer” で実施 | 小(元々有効化) |
| 画像の読み込みを遅延 | “Autoptimize” から実施 | 小(ちょっとスコアアップ) |
| ブラウザキャッシュ | 設定 | 小(スコアアップほぼなし) |
| コードを圧縮 | “Autoptimize” から実施 | 小(元々有効化) |
| JavaScriptをフッターで読み込む | 未実施(PageSpeed Insightsからリコメンドがなかったため) | 未実施 |
| Youtube動画の最適化 | 未実施(非対象) | 未実施(非対象) |
| 余計なものを除く | 未実施 | 未実施 |
一通り実施してみましたが、目を見張る効果は出ませんでした。上の対応を行って全体でスコアが数点アップした位。。。
最後の望みは、上記12点の改善方法の最後にある”余計なものを除く”を進めてみます。
3.2. 余計なものを除く
余計とは思ってはいなかったのですが、速度アップに繋がりそうな”除く”を試してみます。
- 人気記事ウィジェットを削除
- トップページの既定の記事表示数を10→5
結果、パソコンは緑色レンジへ(84→91)到達しました。

モバイルは以前赤色レンジで(37→46)です。 こちらはまだまだですね。 自分のスマートフォンで見ている限りはそれほど遅くは感じないのですけど。

4. まとめ
PageSpeed Insights のスコアアップを目指して色々やってみたのですが、一番効果があったのは表示される記事数とウィジェットを減らすことでした。 逆にサーバのスペックアップなどはほとんど効果が出ませんでした。
もちろん、Webコンテンツやサーバ環境(WebサーバやDB、スクリプトなどの実行環境)によりますのでこのサイトについて言える話だとは思います。
しかし、モバイルのスコアが低すぎるのが気になるところ。 ここは引き続きスコアアップにチャレンジしたいところです。
以上